고정 헤더 영역
상세 컨텐츠
본문
로그인 페이지를 꾸며보기
로그인 페이지를 꾸며보면서, 밑에 회원가입과 비밀번호 찾기 링크를 추가해보겠습니다
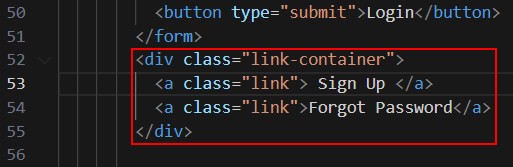
먼저 "link-container"라는 섹션을 만들고, 안에 <a> 링크 요소를 추가했습니다
실제 링크는 없지만, 모양을 흉내 내기 위해 "a" 태그를 사용했고,
텍스트에 "Sign Up"과 "Forgot Password"를 추가했습니다

경계선 추가
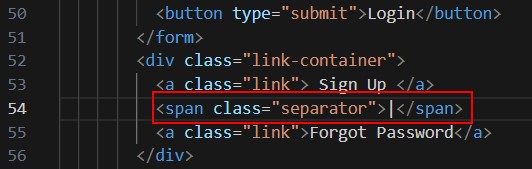
"Sign Up"과 "Forgot Password" 사이에 구분을 명확히 하기 위해 "span" 태그를 사용하여 경계선을 추가했습니다
이를 통해 두 링크가 명확히 구분되도록 했습니다

연동형 로그인 버튼 만들기
여러 로그인 페이지를 참고하면서 내가 만들고 싶었던 디자인이 있었습니다

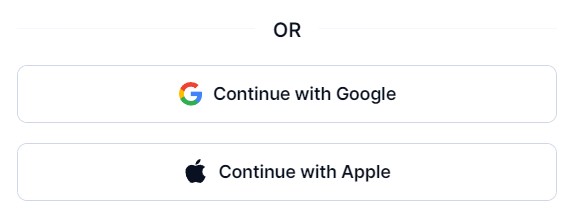
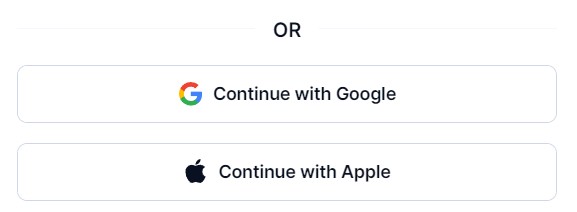
그것은 "OR" 텍스트 주변에 선을 배치하여 위쪽과 아래쪽을 구분하는 방식과 소셜 로그인 버튼을 추가하는 것입니다
SQL에 대한 지식이 부족하여 기능적인 부분은 구현하지 못했지만,
겉모습만이라도 그럴듯하게 꾸며보죠

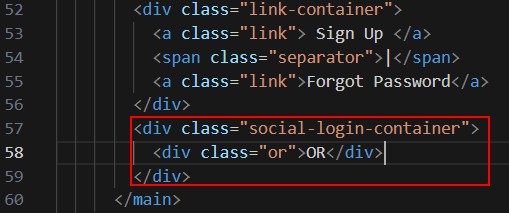
"OR" 섹션 만들기
간단하게 "or" 섹션을 추가하여 소셜 로그인 부분과 구분을 지었습니다
이제 소셜 로그인 버튼으로 넘어가 보죠
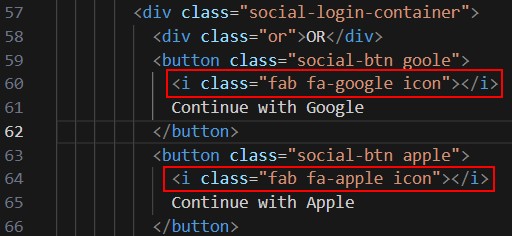
이 기능은 버튼 형식이므로, "button" 요소를 만들고 앞에 "i" 태그를 사용하여 아이콘을 추가합니다
Font Awesome 라이브러리를 사용하여 아이콘을 간편하게 넣을 수 있습니다
Font Awesome 공식 링크에서 아이콘을 확인하고, 사용법을 참고하세요
Font Awesome 사용 예시
<i class="fab fa-google icon"></i>
<i class="fab fa-apple icon"></i>
위 코드를 "button" 요소에 적용해 아이콘을 넣었습니다
아래 이미지를 참고하세요
Font Awesome 로드하기

스크롤을 올려 HTML의 <head> 부분에 아래 코드를 추가합니다
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>이 링크를 추가하면,
우리가 방금 넣은 클래스가 Font Awesome 라이브러리를 통해 아이콘을 로드하게 됩니다
페이지로 이동하여 잘 작동하는지 확인해보죠

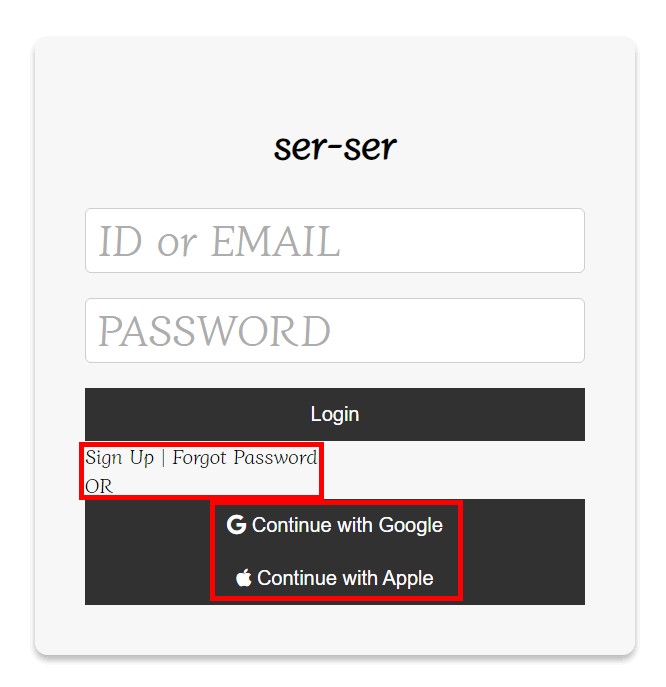
우리가 추가한 부분들이 정상적으로 작동하는 것을 볼 수 있습니다
이제 CSS 파일로 이동하여 방금 추가한 코드에 스타일을 입히겠습니다
스타일 작업
 |
 |
- 두 개의 인라인 요소를 한 줄에 배치
- 상단 부분과의 간격을 조정
 |
 |
- 링크의 밑줄을 없애고 적당한 크기로 설정, 커서 모션과 마우스를 올렸을 때 밑줄이 다시 나타나도록 설정
- "|" 구분선은 배경과 어울리도록 색상을 조정, 크기를 적절하게 조절
"OR" 섹션의 CSS 확인

해당 이미지를 다시 살펴봅시다 "OR" 옆에 선이 보였는데,
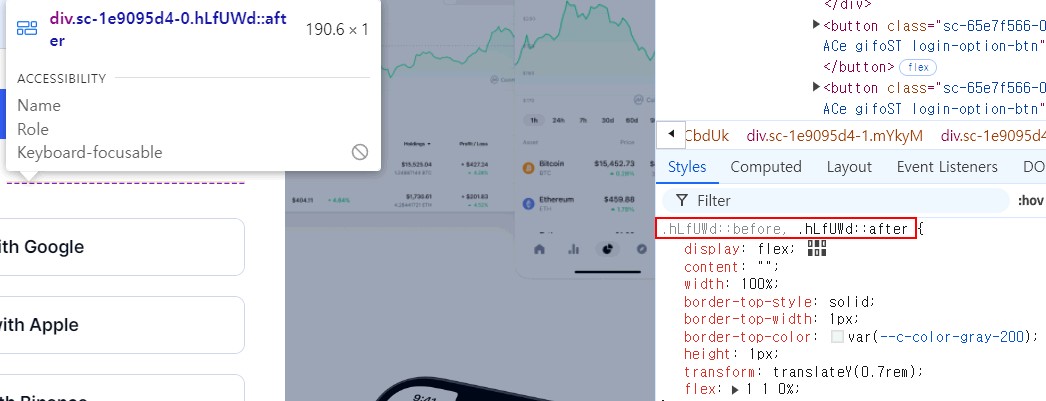
어떻게 만든 것인지 궁금해서 해당 페이지의 CSS를 확인해봤습니다

CSS 코드를 보니 가상 요소를 추가하여 선을 만든 것을 알 수 있었습니다.
가상 요소 추가하기
저도 가상 요소를 사용하여 선을 추가하는 코드를 만들어보겠습니다
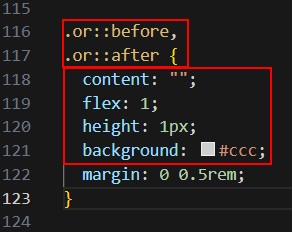
 |
 |
해당 이미지 처럼 [.or::before, .or::after {}] 를 입력 해주었고
[content: ""] 가상요소 식별
[flex: 1] OR 양쪽에 균등하게 공간을 차지
[height: 1px;] 선 두께를 1픽셀로 설정
[background: #ccc;] 선의 색상을 회색으로 설정
"display: flex;"를 사용해도 잘되지 않아,
 |
 |
, 부모 요소인 .or에 "display: flex;"와 "align-items: center;"를 설정했더니 의도한 대로 잘 적용되었습니다. 애초에 부모 요소에 "display: flex;" 설정을 하지 않았던 것이 문제였습니다....
소셜 로그인 버튼 스타일 작업
소셜 로그인 버튼으로 넘어가서 스타일 작업을 진행해보죠
 |
 |
- "display"를 넣은 이유는 아이콘과 텍스트를 중앙에 정렬하기 위해
- 버튼에 커서를 올렸을 때 색상이 서서히 변경되도록 모션 효과를 추가
아이콘 위치와 스타일 조정
 |
 |
아이콘의 위치 + 텍스처 색상 + 커서 올려뒀을 때의 색상변경
추가 수정사항 (CSS)
.login-window {margin-top: 3rem;}
body {height: 120vh}
header h1 {font-size: 5rem}
.animated-placeholder {top: -0.1rem !important;
color: #aaaaaa69;
font-size: 2rem;
}
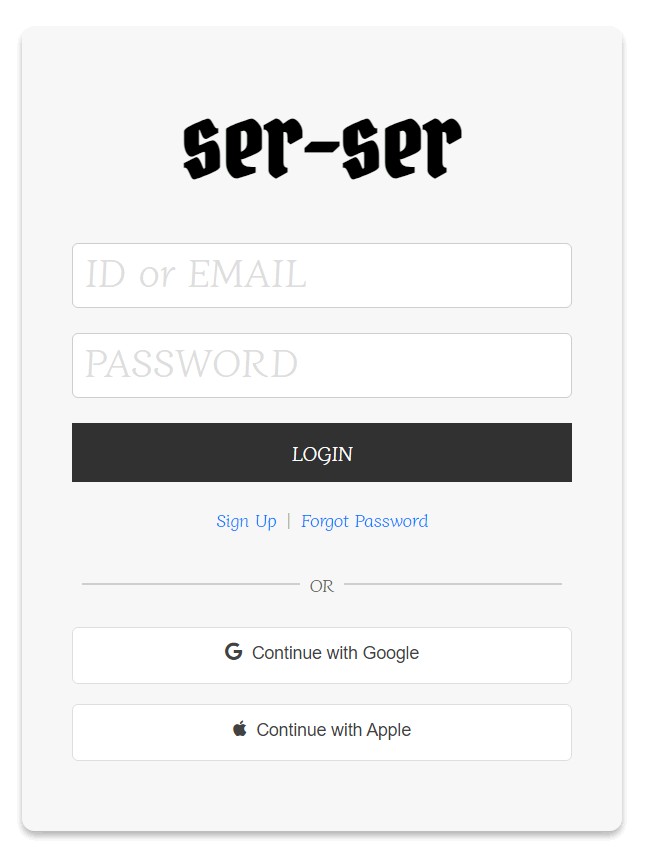
최종 결과물

'웹개발' 카테고리의 다른 글
| JWT 실습 (0) | 2024.11.05 |
|---|---|
| 로그인 로직 구현 (0) | 2024.11.02 |
| 회원가입 후 로그인 호환 (1) | 2024.10.29 |
| 회원가입 페이지 개설 (0) | 2024.10.29 |
| 로그인 페이지 (1) | 2024.10.19 |




